Le Vide est un spectacle, un « essai de cirque ». Le Vide est aussi une compagnie. Avec eux, nous avons lentement mais surement dessiné une identité graphique et un site, quelque chose d’un peu OVNI, qui leur ressemble, qui en dit un peu mais pas trop, qui donne du plaisir à être regardé. Développement Julien Rodriguez (2018).
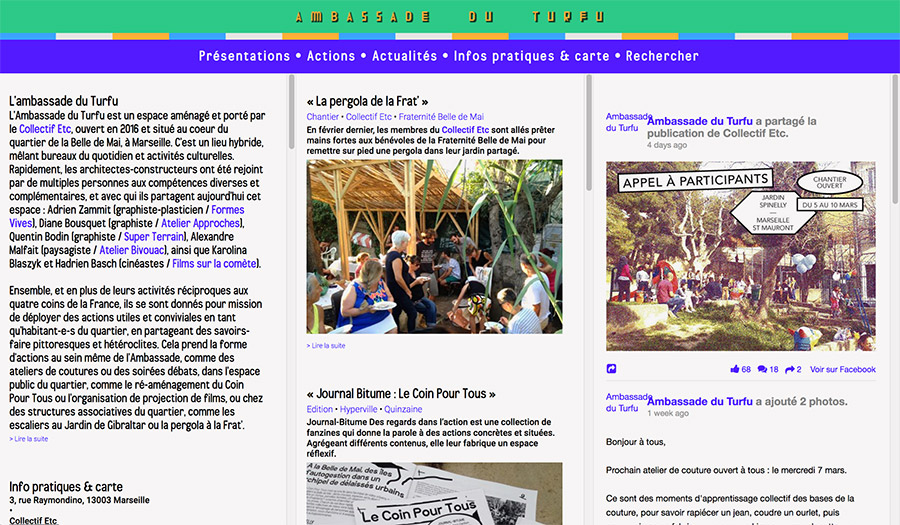
L’Ambassade du Turfu est un espace de vie et de travail ouvert en 2016 par le Collectif ETC à la Belle-de-Mai (Marseille), où travaille Adrien. Un site présente les différents résidents et travaux menés avec le quartier, il y a trois colonnes comme les trois ventaux de la vitrine faite-maison, et les mêmes couleurs qui résonnent avec les tuyaux!
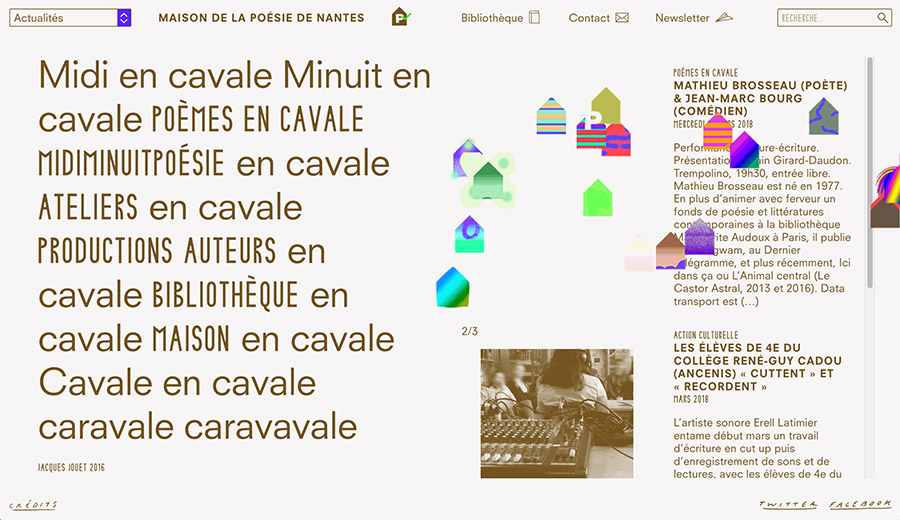
Avec nos complices Antonin Faurel et Waldeck Néel, en 2016, nous avons conçu et réalisé le site de la Maison de la Poésie de Nantes, en parallèle d’une affiche pour le festival Midi Minuit Poésie.
Un site brut et sans fioritures pour montrer les travaux de Pascal Rivet, artiste installé à Brest. Développé par Julien Rodriguez (2016).
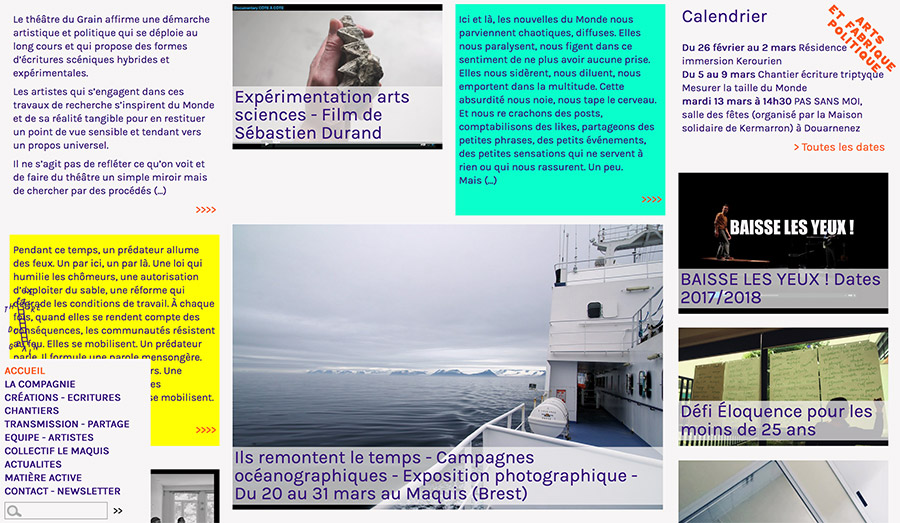
L’association de Nicolas avec le Théâtre du Grain se poursuit depuis 2012, et ont amené à créer un nouveau site pour la compagnie brestoise en 2016. Le « mur » d’accueil se présente comme un collage de toutes les activités en cours. Développement Jean-Marie Grall (2016).
Le site de L’office réunit une ergonomie simple, efficace et responsive (adaptée à tout type d’écran) avec l’identité graphique tournant autour d’un petit répertoire de signes et trois couleurs. Développement Julien Rodriguez (2015).
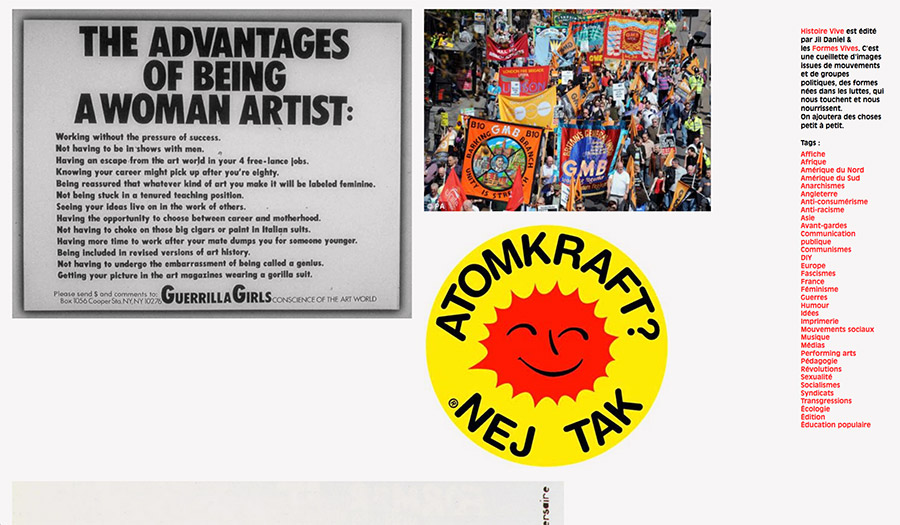
Mini-site créé pour les Rencontres Médias Libres organisées en 2011 à Longo Maï, puis repris avec Jil Daniel en 2015, Histoire Vive est un recueil de créations graphiques inspirantes, nées dans des mouvements politiques progressistes et des luttes généreuses. « Parce qu’il n’y a pas eu que Mai 68! »
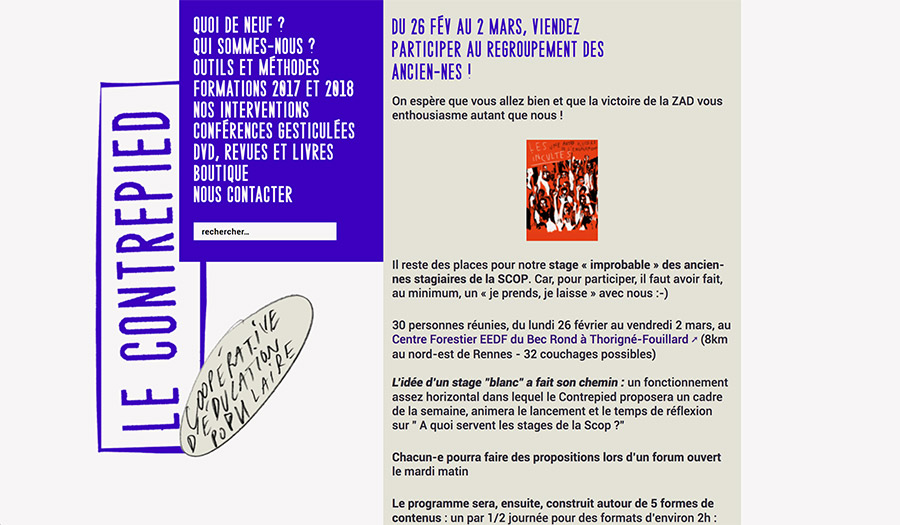
En 2015, nos camarades de la Scop d’éducation populaire Le Pavé ont décidé de continuer sur des chemins différents. Nous poursuivons une collaboration avec une partie d’entre eux·elles, qui ont monté Le Contrepied. Une signature et un site accompagnent leurs activités. Développement Fabrice Véronneau.
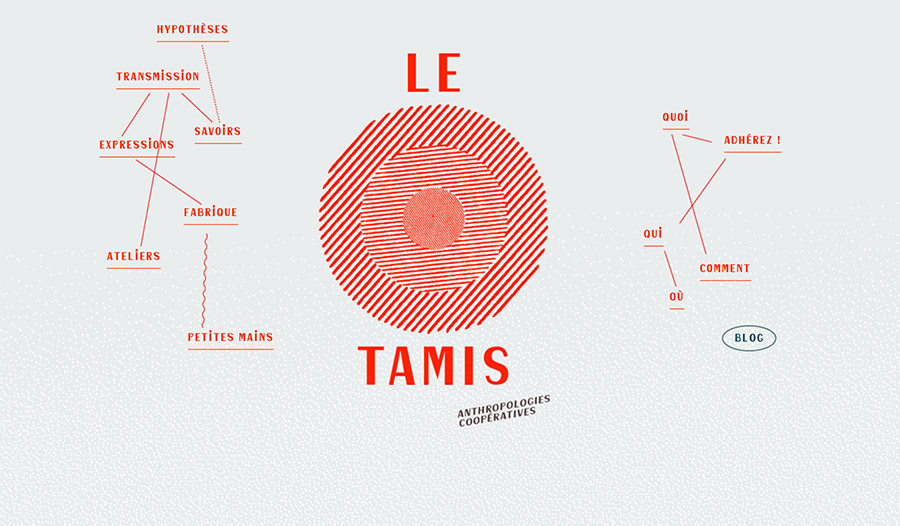
Le site du Tamis, association d’anthropologues, est classique dans sa construction, avec une colonne centrale pour les contenus et deux colonnes latérales de menu. L’utilisation de leur identité graphique et la présentation des rubriques sous la forme d’une carte mentale lui apporte son originalité. Développement Julien Rodriguez (2014).
En parallèle de la création d’une identité visuelle pour le collectif d’architectes Faro, nous avons réalisé leur site en 2013, sur une grille de cinq colonnes où les différents blocs s’imbriquent. Les 26 versions de leur signature apparaissent à tour de rôle en entête. Développement affiné par Pierre Tandille.
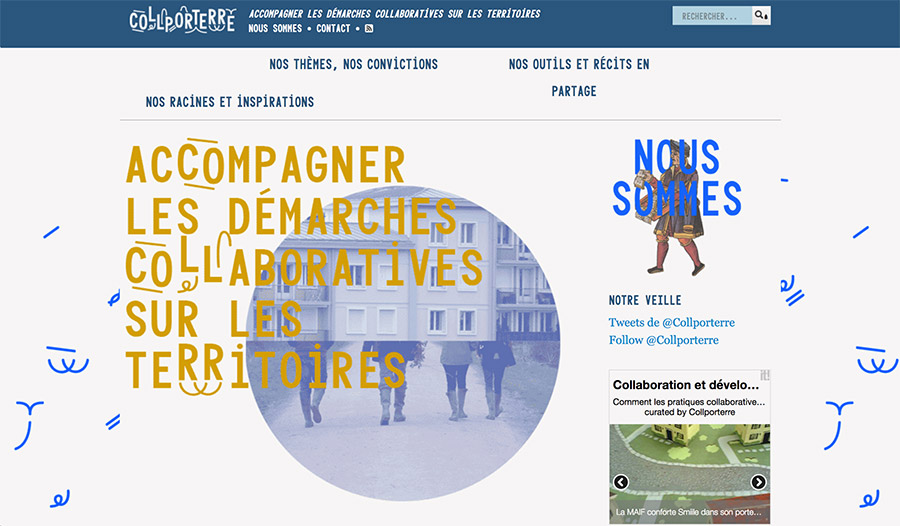
Pour le site de l’association Collporterre, version 2013-2019, construit en YesWiki (logiciel libre), nous dessinon un habillage et quelques images agrémentant les pages, en lien direct avec leur identité graphique.
Avec la complicité de Julien Rodriguez, nous avons imaginé un curieux site pour La Folie Kilomètre, collectif de création en espace public. Avec une page d’accueil qui se déploie comme une carte, des photos comme étalées sur une table, de la place pour de grandes et belles images. Première version 2012.
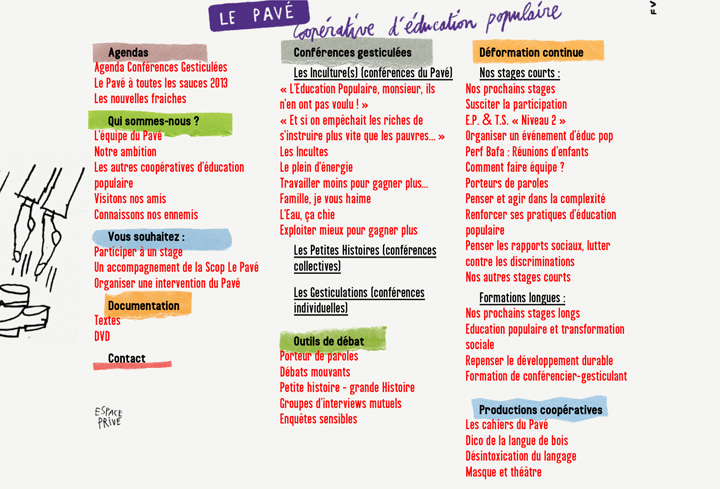
Engagés aux côtés de la Scop Le Pavé pour la production graphique d’objets percutants et sympathiques, nous avons redessiné leur site en 2012. La page d’accueil propose le riche menu du site, pour rentrer de but en blanc dans leurs nombreuses activités.
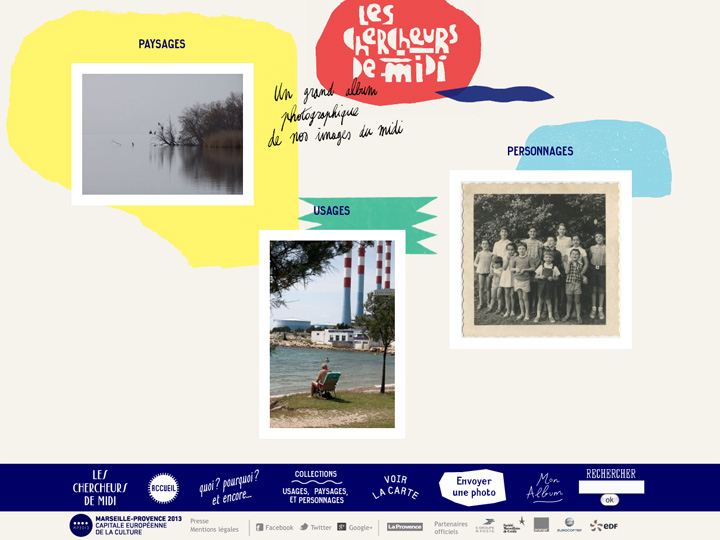
Les Chercheurs de midi est un programme de l’association Marseille-Provence 2013. L’objet est de récolter et montrer des photos de famille, photos d’amateurs, pour constituer un album collectif des habitants de Marseille et sa région. C’est par le biais d’un site Internet que chacun peut envoyer et partager ses images ; nous avons conçu l’identité graphique des Chercheurs de midi, des supports de communication ainsi que l’ergonomie et la mise en forme de ce site très riche. Le site a malheureusement été fermé après 2013.

Après avoir démarré, avec Thibaud Meltz, notre collaboration à la version papier du journal Article11 (été 2010), nous avons travaillé avec Pierre Tandille pour la création d’une nouvelle version de leur site (automne 2011). Le confort de lecture est optimisé pour des textes longs et le site repose sur une division simple : à gauche, la version web du journal ; à droite, tout ce qui concerne l’édition imprimée.
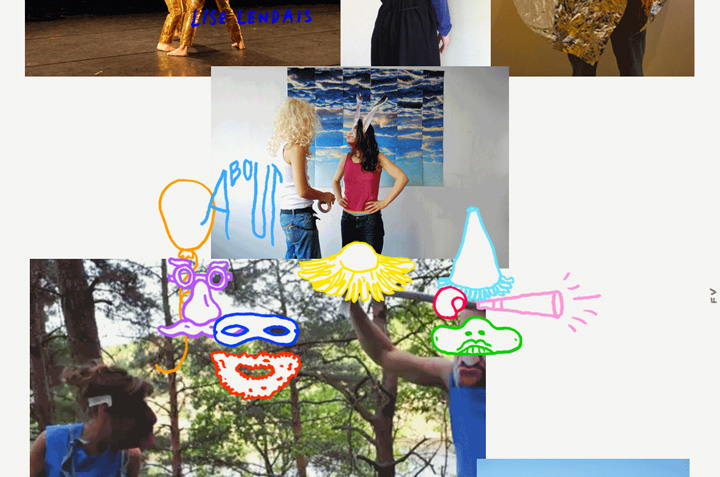
Lise Lendais est une touche-à-tout, travaillant aussi bien le costume et la scénographie que des «photo-vidéo-performances». De son travail nous avons voulu mettre en avant l’énergie visuelle, la fraicheur et l’humour, à travers un site rudimentaire et remuant : une place prépondérante donnée aux images (certaines animées sommairement) et un menu hardi et joyeux (fait d’accessoires).
→ www.liselendais.com
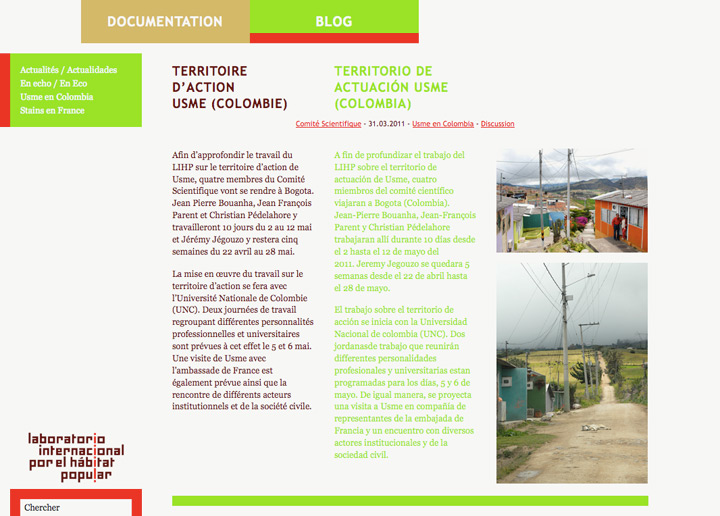
Nous avons conçu et dessiné un outil pour le Laboratoire international pour l’habitat populaire, association réunissant architectes, politiques, urbanistes et universitaires, leur permettant d’échanger leurs travaux. En prise avec des questions concernant les villes d’ici et d’ailleurs (de France et de Colombie dans un premier temps), ce site s’affirme polyglotte. Développement Nicolas Morand.
L’auteure, metteuse en scène et comédienne Leonor Canales nous a sollicité pour le site de sa compagnie, À petit pas, lors d’une résidence multimédia au Fourneau (Centre national des arts de la rue, Bretagne). Nous avons élaboré un site fouillis et coloré, invitant à se perdre dans l’univers des «bricolités» de Leonor, sans renier une part d’ergonomie. Nous avons repris à notre compte des éléments des spectacles (accessoires), des dessins de recherche et l’écriture même de Leonor pour une typographie.
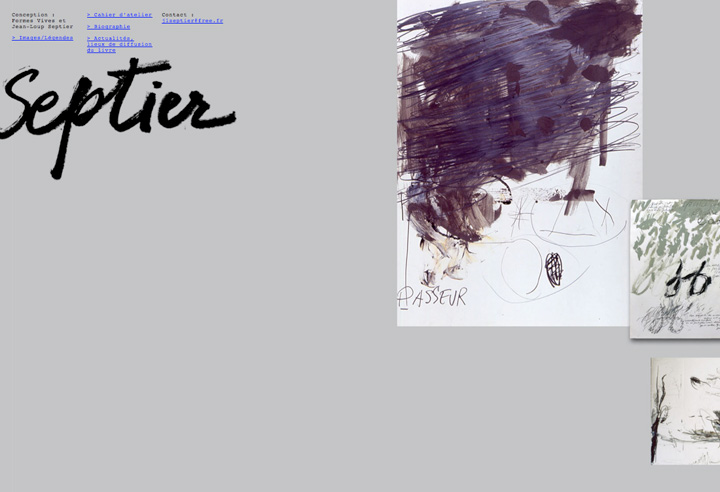
Après avoir conçu une édition imprimée réunissant des travaux de notre ami peintre Jean-Loup Septier, nous avons réalisé un second recueil, complémentaire, sur Internet cette fois. Une cinquantaine de documents sont présentés sur un même plan, à la manière d’une carte, ordonnés par périodes. Nous nous sommes permis des jeux de superposition et nous sommes abstraits des échelles originales des travaux pour aboutir à un site brut et non-sanctifiant.
Suite à notre réflexion sur l’utilisation systématique et naïve de logotypes par les collectivités territoriales (cf. Citoyen-graphiste), nous avons conçu un petit logiciel qui permet de dessiner aléatoirement des logos à la fois sans intérêt et potables (à partir de formes issus de logos existants et actuels). De manière également aléatoire, un brief d’agence de comm’ est généré, prêt à être recyclé dans un discours d’élu. Développement technique Geoffrey Dorne.
Le blog Formes Vives existe depuis juillet 2007 ; c’est un journal de bord qui nous permet
de faire partager une partie de nos ressources, de nos goûts, de nos
découvertes, mis sur le même plan que l’actualité de nos propres
travaux. L’autre partie du site (dans laquelle vous vous trouvez) est une présentation simplifiée d’une large sélection de travaux, rangés par supports avec un grand album chronologique en guise de page d’accueil. On y trouve également l’intégralité de notre recherche Citoyen-graphiste ainsi que nos hypothèses de travail.
Ces sites sont construits avec le logiciel libre Dotclear.
→ Le blog Formes Vives
→ Article sur les intentions de notre blog
→ L’ancienne page d’accueil du portfolio